STUDY/안드로이드
[안드로이드앱] 로그인 화면과 메뉴 화면 전환하기
Sweet_Brown
2023. 9. 13. 08:00
로그인 화면과 메뉴 화면 전환하기
(Do it! 안드로이드앱프로그래밍 도전과제07)
대부분의 업무용 앱에서 필요한 로그인 화면과
메뉴 화면을 간단하게 만들고,
두 화면 간을 전환하면서 토스트로 메시지를 띄워주도록 만들어 보세요
① 로그인 화면과 메뉴 화면 각각을 액티비티로 만듭니다.
② 로그인 화면에는 하나의 버튼이 들어가도록 합니다.
③ 메뉴 화면에는 세 개의 버튼이 들어가도록 하고 각각 '고객 관리', '매출 관리', '상품 관리'라는
이름으로 표시합니다.
④ 로그인 화면의 버튼을 누르면 메뉴 화면으로 이동 합니다.
⑤ 메뉴 화면의 버튼 중에서 하나를 누르면 로그인 화면으로 돌아온 후 선택된 메뉴의 이름을
토스트 메시지로 보여 줍니다.
※ 참고할 점
각 화면은 액티비티로 만들고 화면 간 전환 시에는 startActivityForResult 메시지를 사용합니다.
[CODE]
<activity_main.xml>
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:text="Hello World!"/>
</androidx.constraintlayout.widget.ConstraintLayout>
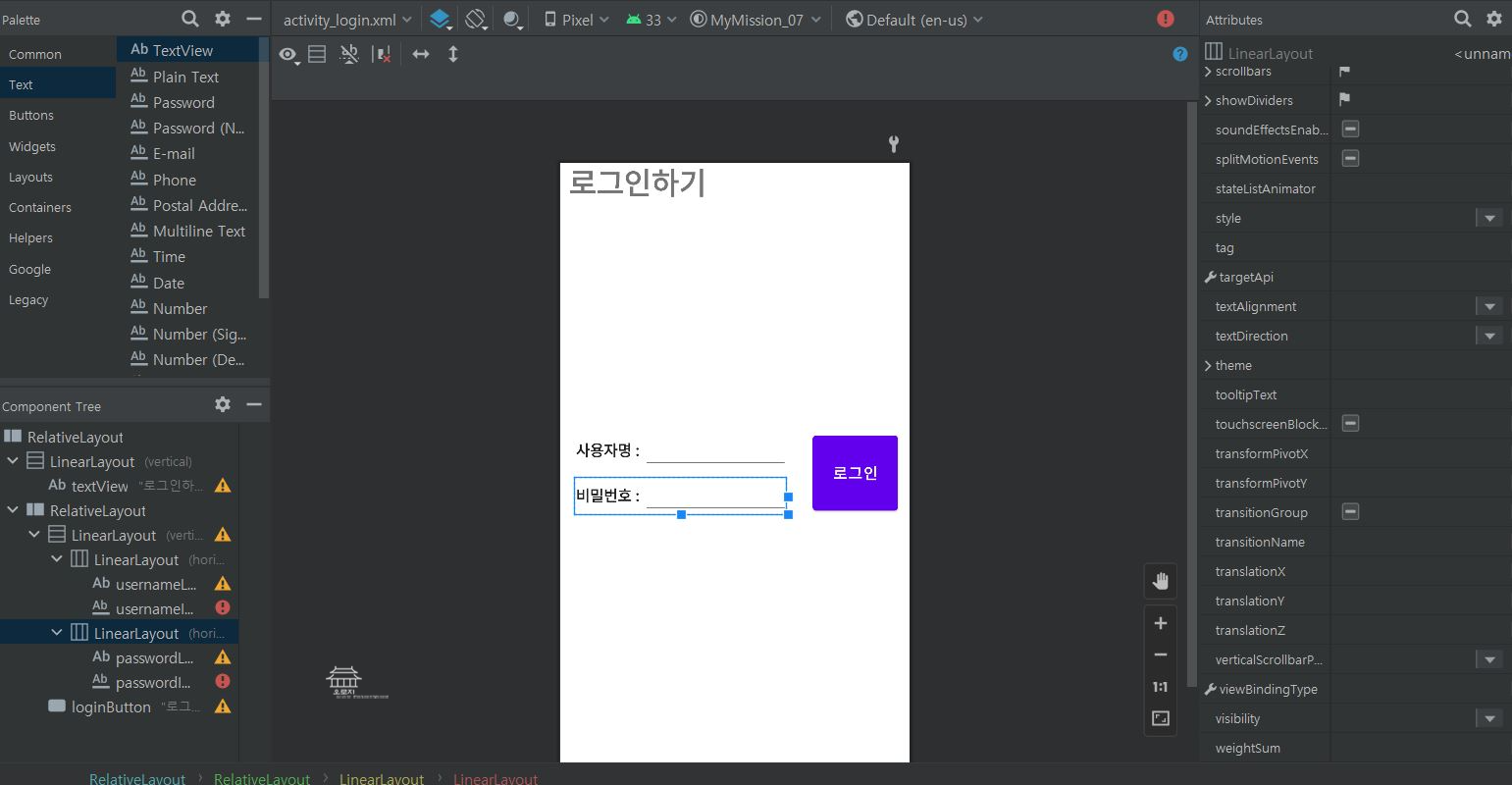
<activity_login.xml>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:text="로그인하기"
android:textSize="35sp"
android:textStyle="bold" />
</LinearLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp"
android:layout_marginBottom="10dp"
android:background="#aaffffff">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="false"
android:layout_marginStart="4dp"
android:layout_marginTop="4dp"
android:layout_marginEnd="4dp"
android:layout_marginBottom="4dp"
android:layout_toLeftOf="@id/loginButton"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:orientation="horizontal">
<TextView
android:id="@+id/usernameLabel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif"
android:text="사용자명 : "
android:textColor="#ff222222"
android:textSize="18sp"
android:textStyle="bold" />
<EditText
android:id="@+id/usernameInput"
android:layout_width="170dp"
android:layout_height="wrap_content"
android:layout_alignBaseline="@id/usernameLabel" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:orientation="horizontal">
<TextView
android:id="@+id/passwordLabel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="비밀번호 : "
android:textColor="#ff222222"
android:textSize="18sp"
android:textStyle="bold" />
<EditText
android:id="@+id/passwordInput"
android:layout_width="170dp"
android:layout_height="wrap_content"
android:layout_alignBaseline="@id/passwordLabel"
android:layout_below="@+id/usernameInput"
android:inputType="textPassword" />
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/loginButton"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="4dp"
android:text="로그인"
android:textSize="18sp"
android:textStyle="bold" />
</RelativeLayout>
</RelativeLayout>
<activity_menu.xml>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#aaffffff"
android:orientation="vertical"
android:padding="20dp">
<Button
android:id="@+id/menu01Button"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:text="고객관리"
android:textSize="18sp"
android:textStyle="bold" />
<Button
android:id="@+id/menu02Button"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="매츌관리"
android:textSize="18sp"
android:textStyle="bold" />
<Button
android:id="@+id/menu03Button"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:text="상품관리"
android:layout_marginTop="30dp"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
</RelativeLayout>
<MainActivity.java>
package com.example.mission_07;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}<LoginActivity.java>
ackage com.example.mission_07;
import static com.example.mission_07.R.id.loginButton;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class LoginActivity extends AppCompatActivity {
public static final int REQEST_CODE_MENU = 1001;
EditText usernameInput;
EditText passwordInput;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
Button loginButton = findViewById(R.id.loginButton);
loginButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String username = usernameInput.getText().toString();
String password = passwordInput.getText().toString();
Intent intent = new Intent(getApplicationContext(),MenuActivity.class);
intent.putExtra("username", username);
intent.putExtra("password", password);
startActivityForResult(intent,REQEST_CODE_MENU);
}
});
usernameInput = findViewById(R.id.usernameInput);
passwordInput = findViewById(R.id.passwordInput);
}
protected void onActivityResult(int requestCode, int resultCode, Intent intent) {
super.onActivityResult(requestCode,resultCode,intent );
if(requestCode == REQEST_CODE_MENU ){
if(intent != null ){
String menu = intent.getStringExtra("menu");
String message = intent.getStringExtra("message");
Toast toast = Toast.makeText(getBaseContext(),"resultCode :" + resultCode +
"menu :" + menu + "message : " + message,Toast.LENGTH_LONG);
toast.show();
}
}
}
}<MenuActivity.java>
package com.example.mission_07;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class MenuActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu);
Intent receivedIntent = getIntent();
String username = receivedIntent.getStringExtra("username");
String password = receivedIntent.getStringExtra("password");
Toast.makeText(this, "username : " + username + "password : " + password ,
Toast.LENGTH_SHORT).show();
Button menu01Button = findViewById(R.id.menu01Button);
menu01Button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent resultIntent = new Intent();
resultIntent.putExtra("menu", "고객관리 메뉴");
resultIntent.putExtra("message", "result message is OK!");
setResult(Activity.RESULT_OK,resultIntent);
finish();
}
});
Button menu02Button = findViewById(R.id.menu02Button);
menu02Button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent resultIntent = new Intent();
resultIntent.putExtra("menu", "매출관리 메뉴");
resultIntent.putExtra("message", "result message is OK!");
setResult(Activity.RESULT_OK,resultIntent);
finish();
}
});
Button menu03Button = findViewById(R.id.menu03Button);
menu03Button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent resultIntent = new Intent();
resultIntent.putExtra("menu", "상품관리 메뉴");
resultIntent.putExtra("message", "result message is OK!");
setResult(Activity.RESULT_OK,resultIntent);
finish();
}
});
}
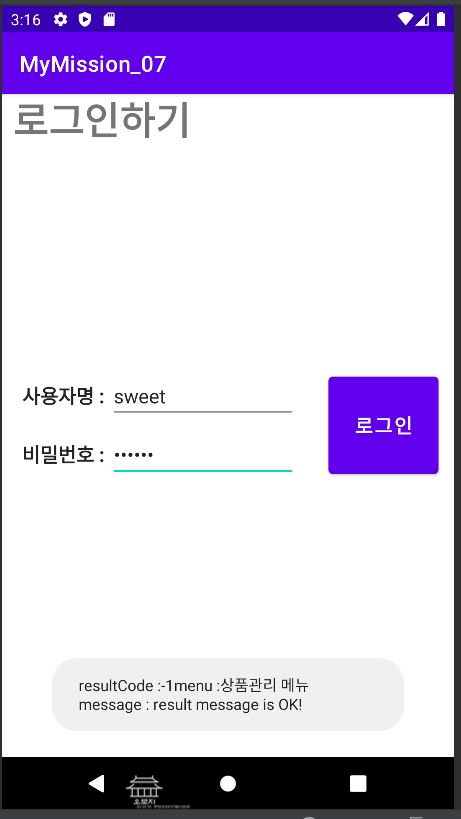
}<결과 실행화면>



2023.09.10 - [STUDY/안드로이드] - [안드로이드앱] 시크바와 프로그레스바 보여주기
[안드로이드앱] 시크바와 프로그레스바 보여주기
시크바와 프로그레스바 보여주기 Do it! 안드로이드 앱 프로그래밍 (도전Mission _06) 시크바와 프로그래스바를 표시하고 시크바의 값을 바꾸었을 때 프로그래스바의 값도 바뀌도록 만들어 보시오
sweet-brown.tistory.com
